body,font,family,sans,serif,h1,font,size,2rem,margin,bottom,1rem,h2,font,size,1.5rem,margin,bottom,优先考虑移动优先的方法在设计移动网页时,将移动优先的方法放在首位,这意味着从移动视角出发,考虑移动用户在使用小屏幕和有限带宽时可能遇到...。
更新时间:2025-01-11 00:28:32

body,font,family,Helvetica,Arial,sans,serif,h1,font,size,1.5rem,margin,bottom,1rem,h2,font,size,1.25rem,margin,bottom,0.75rem,ul,list,style,type,none,padding,0,margi...。
更新时间:2025-01-04 13:04:05

浩方对战平台是一款广受欢迎的游戏对战平台,它为玩家提供了丰富的游戏资源和便捷的联机体验,想要在浩方上获得最佳的游戏体验,进行一些优化设置是必不可少的,本文将深入揭秘浩方优化的奥秘,为您提供提升游戏体验的终极指南,一、网络环境优化关闭不必要的程序,运行浩方平台时,关闭不必要的程序可以释放系统资源,提升网络性能,包括但不限于浏览器、视频播...。
更新时间:2025-01-04 12:57:22

随着智能手机和平板电脑的普及,优化网站以满足移动用户的需求变得至关重要,手机优化不仅可以改善用户体验,还可以提高网站的搜索引擎排名,本文将提供一份全面的指南,帮助您优化移动网站,以获得最佳性能和用户体验,一、页面加载速度页面加载速度是手机优化中最关键的因素,用户希望快速加载网站,而缓慢的加载速度会直接导致更高的跳出率和较低的转化率,以...。
更新时间:2025-01-04 08:15:41

body,font,family,Arial,sans,serif,font,size,16px,line,height,1.5,color,333,h1,font,size,24px,margin,bottom,表示红色、绿色和蓝色分量的强度,例如,在代码,ffffff,中,所有三个分量的值均为255,表示最大亮度,色彩理论基础在...。
更新时间:2025-01-03 13:34:07

简介在当今快速发展的数字世界中,拥有一个快速且响应迅速的网站对于业务成功至关重要,用户对网站的加载速度和整体性能有着很高的期望,任何延迟都会导致更高的跳出率和更低的转化率,静态网站可以提供卓越的性能,这是因为它们不需要服务器端处理,并且可以快速从缓存中加载,但是,构建一个真正的快速静态网站还需要尖端技术的应用,尖端技术构建高速静态网站...。
更新时间:2025-01-02 14:59:09

简介随着数字世界的不断发展,前端开发在提供引人入胜、引人注目的用户体验方面发挥着至关重要的作用,本指南将深入探讨前端开发的各个方面,重点关注创建卓越用户体验的最佳实践,用户体验原则1.响应能力和可访问性确保您的网站在所有设备上都能很好地显示并易于访问对于提供无缝体验至关重要,这意味着要考虑屏幕尺寸、分辨率和无障碍性要求,2.简洁性和易...。
更新时间:2025-01-02 12:07:35

body,font,family,Arial,sans,serif,h1,font,size,24px,font,weight,bold,h2,font,size,i,寻求专业帮助,如果您需要帮助或有复杂问题,请咨询SEO或网站优化专业人士,保持更新,行业和工具本身都在不断发展,因此请保持更新,以利用最新技术,结论网站优化工具是强...。
更新时间:2025-01-01 16:47:01

创建动态Web体验的终极指南简介在当今数字时代,网站已成为连接用户、传播信息和促进交互的主要渠道,网站编程是创建这些动态和交互式Web体验的基础,本文将作为网站编程艺术的终极指南,涵盖从基础知识到高级技术的各个方面,前端编程前端编程负责网站的可视化方面,包括页面布局、样式和用户交互,关键技术包括,HTML,超文本标记语言,用于构建网站...。
更新时间:2024-12-30 16:07:22

在当今快节奏的数字世界中,吸引和留住您的受众至关重要,利用幻灯片JavaScript,JS,是实现此目标的强大工具,它可以为您的网站提供交互式且引人入胜的体验,本指南将为您提供利用幻灯片JS增强网站展示的分步说明,我们将涵盖从选择合适的库到创建具有影响力的内容和自定义外观所需的一切,选择幻灯片JS库第一步是选择一个适合您需求的幻灯片J...。
更新时间:2024-12-29 22:17:35

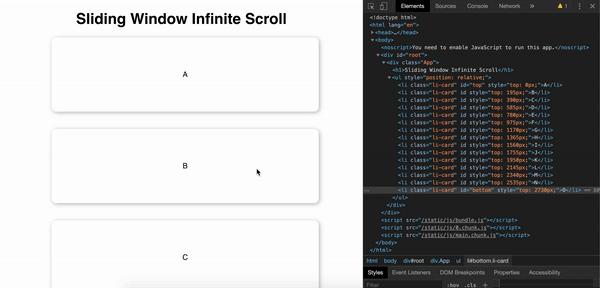
滚动代码是一种强大的JavaScript技术,它可以让你创建响应式、引人入胜的Web体验,通过响应用户滚动行为,يمكنك控制网页中元素的aparência和行为,创造身临其境的体验,滚动代码的原理滚动代码的工作原理是这样的,它监听用户在网页上的滚动事件,当用户滚动时,滚动代码会触发相应的JavaScript函数,让你可以动态地更改网...。
更新时间:2024-12-29 19:04:55

河南通泰机械有限公司是一家专门生产、销售橡胶弹簧、复合弹簧、激振器、稀油激振器、脱水筛、砂磆料脱水筛、脱水筛筛板、聚氨酯筛板、高弹聚氨酯筛板、弛张筛筛板、橡胶软连接、橡胶球、深克激振器、圆振筛、高频脱水筛、洗砂脱水筛、洗沙回收筛、振动脱水筛的厂家,拥有国内过硬专业的技术、丰富的实践经验、完善的测试手段和质量保证体系。
主要产品有:NIKKISOEIKO,日机装,S泵
上海显界数字科技有限公司
湖北省十堰市第一中学,十堰市第一中学,十堰一中,一中,十堰,初中,高中,高考,中考,中学
成都迅越信息技术有限公司创立于2008年,注册商标为“迅越”。迅越服务站为用户提供以下安装和维修服务:投影仪、打印机、电脑、网络、汽车充电桩等。
句子屋给您带来唯美句子、励志句子、伤感句子、名人名言、搞笑语录、爱情语录、公司口号、团队口号、爱情诗词、心情说说、人生座右铭的句子平台,适合各年龄段男生女生的句子大全。
重庆止门公司【电话:13310248325】从事文件销毁,档案销毁,废纸回收,废电缆回收,废电线回收,废网线回收,废铁回收,废铝合金回收,废铜回收。只要您一个电话我们便上门服务到家。
盐雾机品牌十多年【上海发瑞仪器】高低温试验箱专业:盐雾试验机,中性盐雾腐蚀试验箱干湿复合盐雾试验箱、盐雾箱价格、恒温恒湿实验箱、冷热冲击试验箱、高低温冲击试验箱、恒温恒湿培养箱,老化试试验箱,拉力试验机,各类检测仪器。